
Table of Contents
Introduction:
Navigating through a WordPress website can sometimes present unexpected issues, especially when certain plugins don’t cooperate as intended. A common scenario involves an issue with the Elementor Pro post widget media, where a grey space appears below the media. This particular problem is not uncommon, and luckily, we have an uncomplicated solution that we’re about to discuss in this post.
Understanding the Possible Issue:

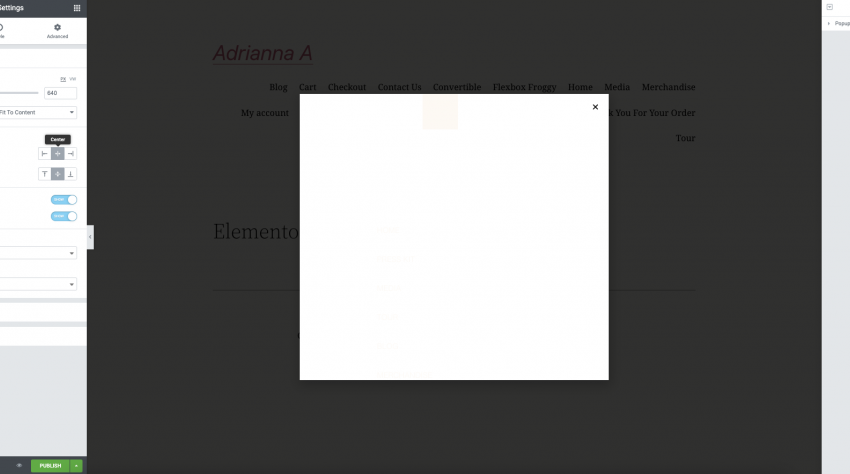
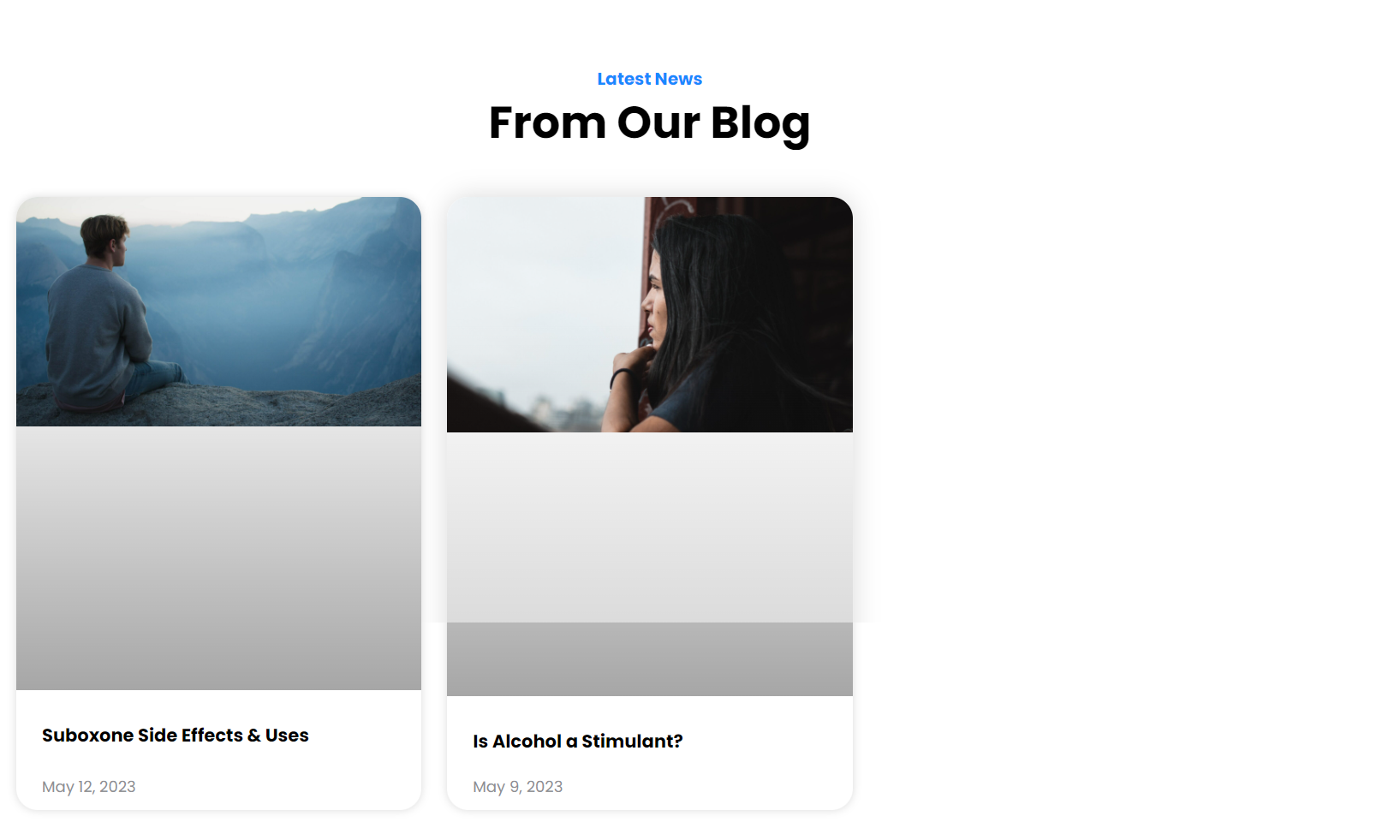
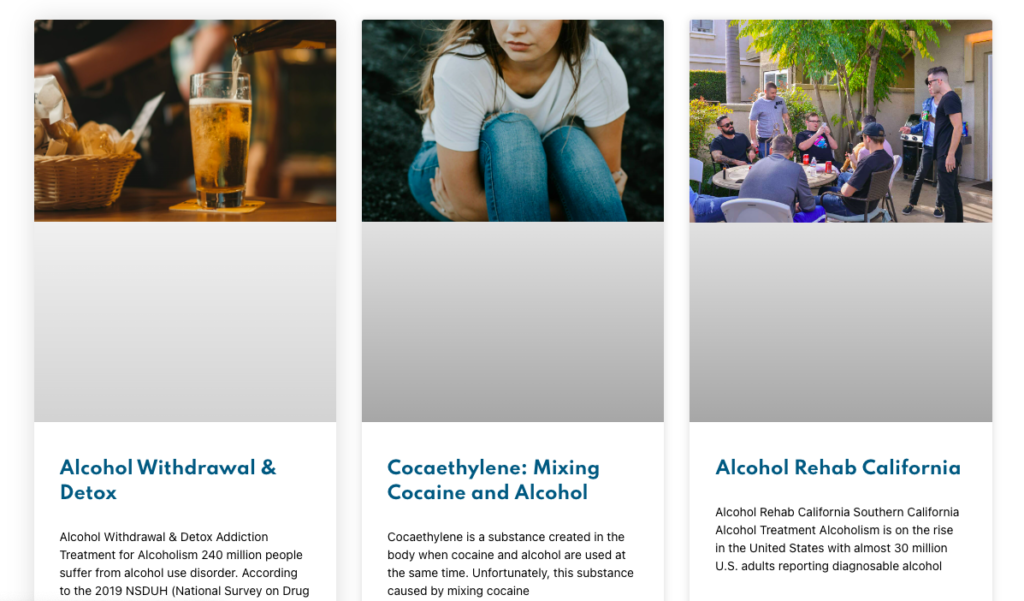
In certain situations, you may notice a grey space appearing below the featured image on the Elementor Pro post widget. The exact cause can vary but it’s often linked to the interactions of various plugin functionalities. The problem seems confined to images on the post widget, while the rest of the site functions typically. Alongside, there might be queries about incorporating advertisements while using these plugins.
Elementor and Plugin Compatibility:
It’s important to remember that the Elementor plugin may not be entirely compatible with all other plugins. This incompatibility primarily stems from Elementor’s usage of JavaScript, and some plugins might interfere with or remove custom JavaScript from the pages due to various reasons.
Fixing the Image Issue:
Addressing the issue of the grey space appearing below the media requires a minor CSS tweak. Here’s how to apply it:
- Navigate to Appearance in your WordPress dashboard.
- Click on Customize.
- Locate the Additional CSS section.
- Copy and paste the following CSS code into the Additional CSS section:
.elementor-posts .elementor-post__card .elementor-post__thumbnail {
padding-bottom: 0 !important;
height: 300px !important;
}This CSS code effectively removes the padding below the thumbnails in the Elementor post widget and sets a height of 300px for the images, thus eliminating the unwanted grey space.
Please note, if you have selected a specific image ratio in the Elementor widget, your images might disappear due to this CSS tweak. In this case, you need to set the height property according to your specific container size to ensure the images display correctly.
Conclusion:
Dealing with compatibility issues between plugins can be complex, yet, armed with the right understanding and adjustments, these obstacles can be surmounted. Even with certain compatibility challenges, the Elementor plugin remains a powerful tool for constructing interactive and user-friendly websites when handled appropriately.