
If you’re using Elementor to design your website and trying to include a Gravity Form in a pop-up, you might have hit a frustrating roadblock: the form just doesn’t show up. This problem happens across all versions of Elementor and Gravity Forms. The good news? There’s a simple fix that works every time.
Table of Contents
What’s the Problem?
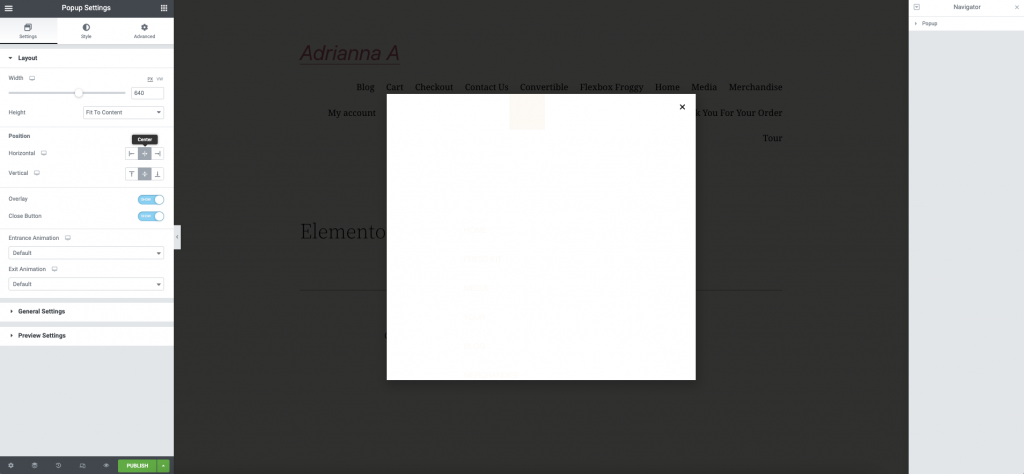
When Elementor pop-ups load, they don’t always initialize the content inside properly. This means Gravity Forms, which relies on scripts to render, might not show up or work as expected. It’s not your fault—this is a common issue.
The Solution (Super Simple!)
To get your Gravity Form to show up in an Elementor pop-up, you just need to add a small piece of JavaScript to your page. Here’s the code:
<script>
jQuery(document).on('elementor/popup/show', function() {
jQuery(document).trigger('gform_post_render', [6, 1]);
});
</script>How to Use It Step-by-Step
- Find Your Form’s ID:
- Go to your Gravity Forms dashboard.
- Look for the form you’re using and note its ID number.
- Add the JavaScript:
- Open Elementor and edit the page where your pop-up is located.
- Drag an HTML widget into the page (it doesn’t have to be in the pop-up itself, just on the same page).
- Paste the code above into the HTML widget.
- Update the Form ID:
- Replace the number 6 in the code with the actual ID of your form.
- Test It Out:
- Save your changes and preview the page.
- Open the pop-up and check if your form is now visible.
Why Does This Work?
Elementor pop-ups load content dynamically, meaning they don’t always fully initialize everything inside when they appear. This JavaScript code manually triggers Gravity Forms to load properly whenever the pop-up opens.
Troubleshooting Tips
- Form Still Missing? Double-check that you’ve replaced the 6 in the code with the correct form ID.
- Still Having Issues? Make sure there are no other scripts on your page that might be conflicting with the pop-up or Gravity Forms.
- Adding Code in the Backend: If you don’t want to use an HTML widget, you can add the code directly to your theme’s footer file or via a plugin that supports custom scripts.
Need Expert Help?
If you’re still struggling to get things working, don’t worry. Sometimes technical glitches require a deeper dive. Mik Web Solutions has a team of experts ready to help you with Elementor, Gravity Forms, and other WordPress needs. Reach out to them for professional assistance
How to Fix Gravity Forms Not Showing in Elementor Pop-Ups
Struggling to display Gravity Forms in Elementor pop-ups? Learn the simple fix with a step-by-step guide and JavaScript solution. Works for all versions!